The Typhoon theme has powerful page-level overrides that let you customize the look of each page. Child pages will then use any parent's settings as overrides before falling back to the theme-level defaults. This allows you to easily give your blog post some bling.
Hero Options

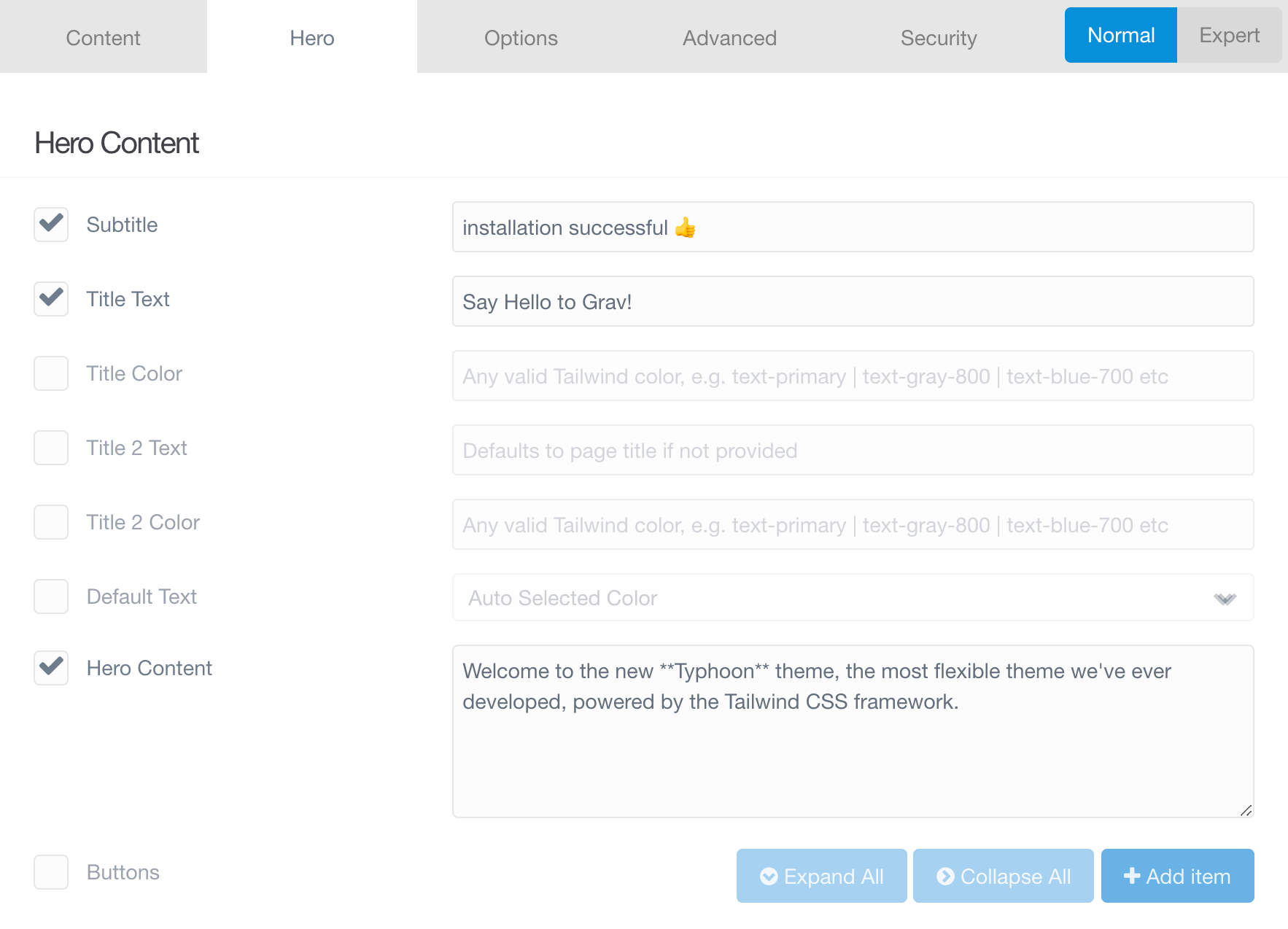
Clicking on the Hero tab allows you to override any of the default theme-level Hero settings. In this example you can see how Subtitle and Title Text as well as the Hero Content itself has been customized for this page.
Hero Settings & Hero Overlay

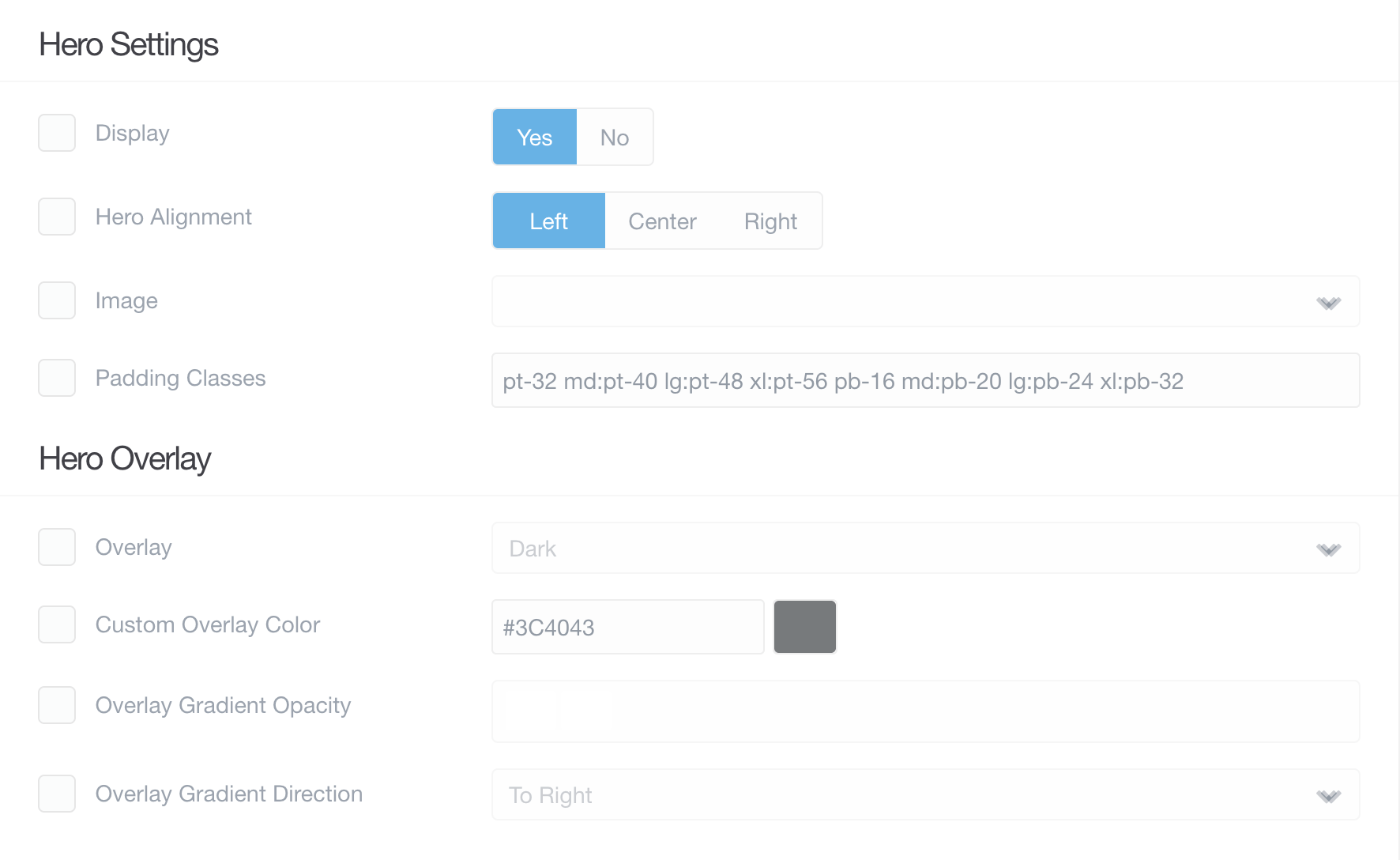
You also have full control over the main Hero Settings which provide control such as alignment, a specific image to display and custom padding classes.
The Hero Overlay controls the overlay that sits on top of the image, but below the text. This allows full control over the contrast between the image and text.


